SSL通信化
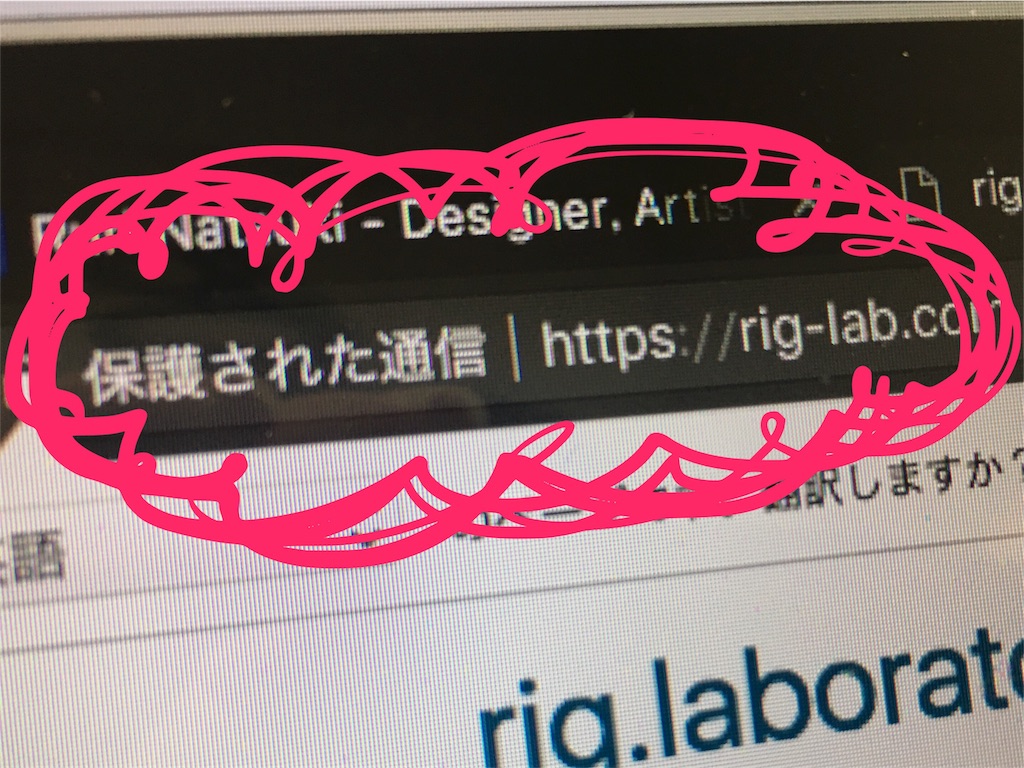
ChromeやSafariなどでもサイトを見ていると色んなところで「保護されていない通信です」という表示が出るようになって来ましたね。
今回のリニューアルを機にポートフォリオサイトと、この記録用ブログを全部SSL通信化したいなーと思っていたので挑戦してみることに。
前回までのながれ
ひとまず大まかなページの構成ができたので、ここからどんどんとページが増えていく…はず。
なのでここでSSL通信化してしまい、今後はSSL一本で作成していこう!という思惑。
後からURLを変更し直していくのはページが増えたら面倒だし、漏れ抜けも出て来そうなので。
HTMLファイルなどのURL修正と確認
まず、自分のサイトのHTMLファイルとCSS、JavaScript/jQueryファイル内のURLをhttp→httpsへと変更。
念のため、複製して別名保存しておいた。
JavaScriptやjQueryやその他何か呼び出している大元もhttpsに対応しているかどうかを事前に確認する必要があるそうで(もう大概対応していると思うけど)、一個一個チェック。
写真共有系のとか使っている人は面倒かもなので、早めに移行したほうがいいのかもしれない。とちらっと思った。
ファイルの中のURL変換などが終わったら、サーバに上記ファイルをアップロードしておく。
レンタルサーバーの方の設定方法
環境は
・さくらインターネットのレンタルサーバ
・独自ドメインもさくらインターネットから取得
いろいろとSSLの証明書などを見たものの、レンタルサーバ無料のSSLで十分そうだったので決定。
レンタルサーバのヘルプなどをよくよく読みながら、いざ!挑戦です。
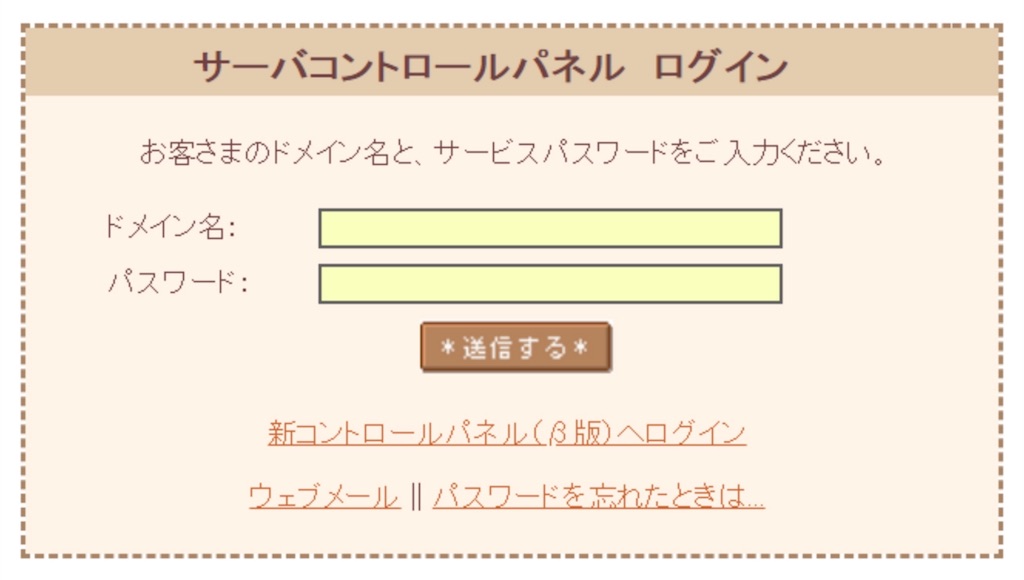
- サーバコントロールパネルにログイン

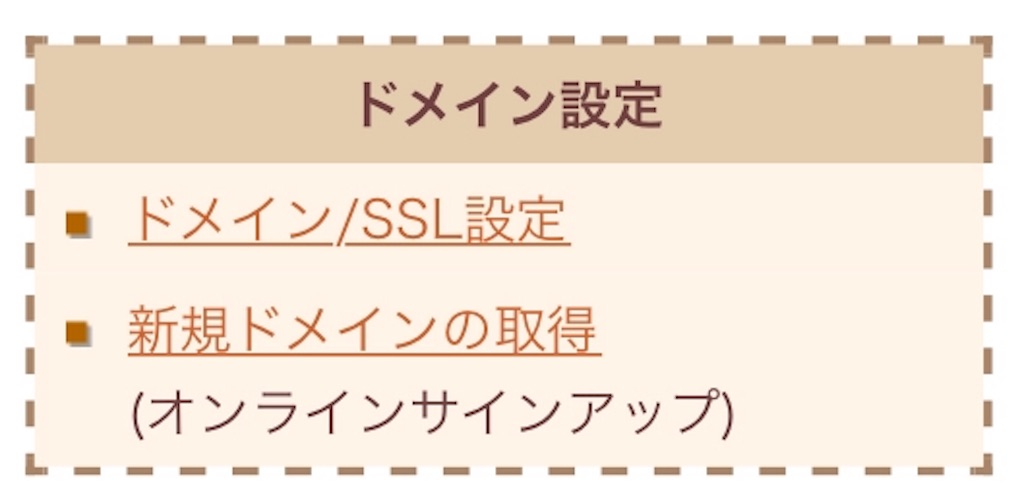
- 左下の方にある、ドメイン設定の【ドメイン/SSL設定】をクリック

- 自分が取得しているドメイン一覧が出てくるので、設定したいドメインのSSL 証明書欄の「登録」をクリック
 ※今回設定しているドメインはrig-labの方ですが、写真撮り忘れたのでもう一個の方に黄色枠をつけてみました。
※今回設定しているドメインはrig-labの方ですが、写真撮り忘れたのでもう一個の方に黄色枠をつけてみました。 - SSLサーバ証明書概要が開き、登録できるSSL証明書が選択します。 今回は無料のSSL証明書を利用したいので「無料SSL設定へ進む」をクリック。
- 無料SSL証明書について(Let's Encrypt)の利用規約が出てくるので、確認。その後「無料SSLを設定する」をクリック
すいすいと進んで、5番のボタンをクリック…あれ?これだけでいいのかな???と
少し不安になりながらも、あとは有効化まで自動で設定してくれるので一先ず待つ。
※数十分〜数時間で設定が完了されるそうですが、設定が完了したらメールが届くそうなので大人しく待つ。
※30分くらいでメールが届いた(すごい!はやい)
httpsで自分のサイトが見れるのか、アクセスしてみると…!
ということでまずは全体の方のSSL通信化でした。
いや、あっという間だった。特に何にもしてないや
(リダイレクトの処理などはまだしていないので、現状は両方動いてるって感じです)
次回はブログの方のことを書こうかな。うんうん。
ではでは〜